Nota
Haga clic aquí para descargar el código de ejemplo completo
guía de flecha #
Adición de parches de flechas a las parcelas.
Las flechas se utilizan a menudo para anotar parcelas. Este tutorial muestra cómo trazar flechas que se comportan de manera diferente cuando se cambian los límites de datos en un gráfico. En general, los puntos de un gráfico se pueden fijar en el "espacio de datos" o en el "espacio de visualización". Algo trazado en el espacio de datos se mueve cuando se modifican los límites de datos; un ejemplo serían los puntos en un diagrama de dispersión. Algo trazado en el espacio de visualización permanece estático cuando se modifican los límites de datos; un ejemplo sería el título de una figura o las etiquetas de los ejes.
Las flechas consisten en una cabeza (y posiblemente una cola) y un tallo dibujado entre un punto inicial y un punto final, llamados "puntos de anclaje" de ahora en adelante. Aquí mostramos tres casos de uso para trazar flechas, dependiendo de si la cabeza o los puntos de anclaje deben fijarse en los datos o en el espacio de visualización:
Forma de la cabeza fijada en el espacio de visualización, puntos de anclaje fijos en el espacio de datos
Forma de la cabeza y puntos de anclaje fijos en el espacio de visualización
Parche completo corregido en el espacio de datos
A continuación, cada caso de uso se presenta a su vez.
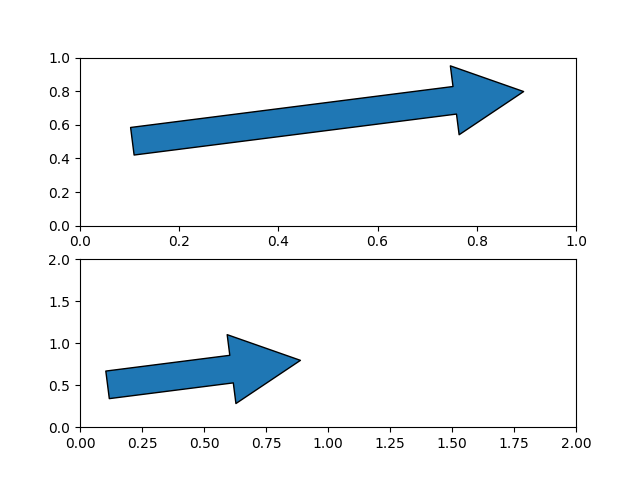
Forma de la cabeza fijada en el espacio de visualización y puntos de anclaje fijados en el espacio de datos #
Esto es útil si está anotando una gráfica y no desea que la flecha cambie de forma o posición si desplaza o escala la gráfica.
En este caso usamos patches.FancyArrowPatch.
Tenga en cuenta que cuando se cambian los límites del eje, la forma de la flecha permanece igual, pero los puntos de anclaje se mueven.

[(0.0, 2.0), (0.0, 2.0)]
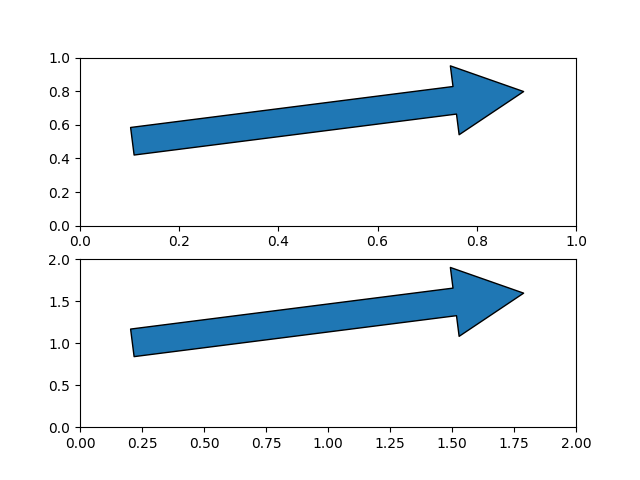
Forma de la cabeza y puntos de anclaje fijos en el espacio de visualización #
Esto es útil si está anotando una gráfica y no desea que la flecha cambie de forma o posición si desplaza o escala la gráfica.
En este caso, usamos patches.FancyArrowPatchy pasamos el argumento de la palabra clave
transform=ax.transAxesdonde axestán los ejes a los que estamos agregando el parche.
Tenga en cuenta que cuando se cambian los límites del eje, la forma y la ubicación de la flecha permanecen iguales.
fig, axs = plt.subplots(nrows=2)
arrow = mpatches.FancyArrowPatch((x_tail, y_tail), (x_head, y_head),
mutation_scale=100,
transform=axs[0].transAxes)
axs[0].add_patch(arrow)
arrow = mpatches.FancyArrowPatch((x_tail, y_tail), (x_head, y_head),
mutation_scale=100,
transform=axs[1].transAxes)
axs[1].add_patch(arrow)
axs[1].set(xlim=(0, 2), ylim=(0, 2))

[(0.0, 2.0), (0.0, 2.0)]
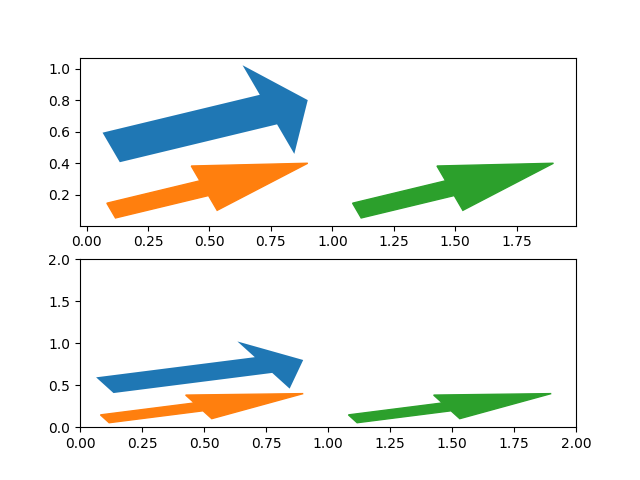
Forma de la cabeza y puntos de anclaje fijos en el espacio de datos #
En este caso usamos patches.Arrow, o patches.FancyArrow(este último está en naranja).
Tenga en cuenta que cuando se cambian los límites del eje, la forma de la flecha y la ubicación cambian.
FancyArrowLa API de es relativamente incómoda y requiere, en particular, pasar
length_includes_head=Truepara que la punta de la flecha esté lejos del inicio de la flecha. Solo se incluye en esta referencia porque es la clase de flecha devuelta por (en verde).(dx, dy)Axes.arrow
fig, axs = plt.subplots(nrows=2)
arrow = mpatches.Arrow(x_tail, y_tail, dx, dy)
axs[0].add_patch(arrow)
arrow = mpatches.FancyArrow(x_tail, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C1")
axs[0].add_patch(arrow)
axs[0].arrow(x_tail + 1, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C2")
arrow = mpatches.Arrow(x_tail, y_tail, dx, dy)
axs[1].add_patch(arrow)
arrow = mpatches.FancyArrow(x_tail, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C1")
axs[1].add_patch(arrow)
axs[1].arrow(x_tail + 1, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C2")
axs[1].set(xlim=(0, 2), ylim=(0, 2))

[(0.0, 2.0), (0.0, 2.0)]
plt.show()
Tiempo total de ejecución del script: (0 minutos 1.191 segundos)