Nota
Haga clic aquí para descargar el código de ejemplo completo
pcolormesh #
axes.Axes.pcolormeshle permite generar gráficos de estilo de imagen 2D. Tenga en cuenta que es más rápido que el similar pcolor.
import matplotlib.pyplot as plt
from matplotlib.colors import BoundaryNorm
from matplotlib.ticker import MaxNLocator
import numpy as np
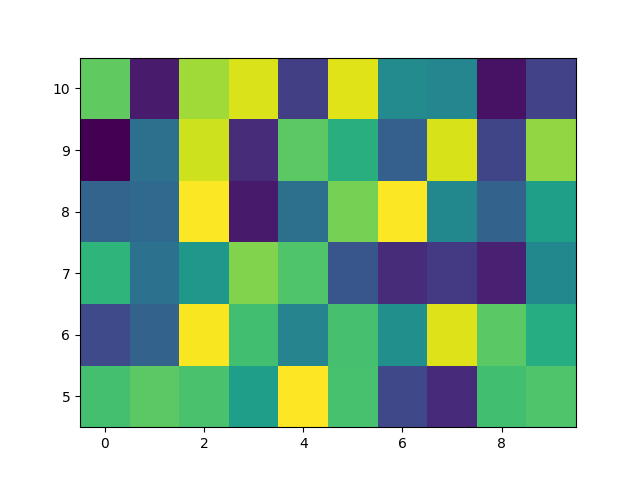
Malla de color básica #
Por lo general, especificamos una pcolormesh definiendo el borde de los cuadriláteros y el valor del cuadrilátero. Tenga en cuenta que aquí x e y tienen cada uno un elemento adicional que Z en la dimensión respectiva.
np.random.seed(19680801)
Z = np.random.rand(6, 10)
x = np.arange(-0.5, 10, 1) # len = 11
y = np.arange(4.5, 11, 1) # len = 7
fig, ax = plt.subplots()
ax.pcolormesh(x, y, Z)

<matplotlib.collections.QuadMesh object at 0x7f2d00aaeef0>
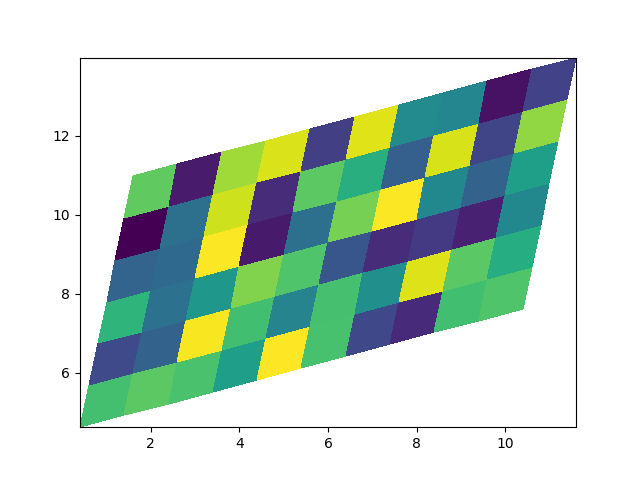
Pcolormesh no rectilíneo #
Tenga en cuenta que también podemos especificar matrices para X e Y y tener cuadriláteros no rectilíneos.

<matplotlib.collections.QuadMesh object at 0x7f2d00c610f0>
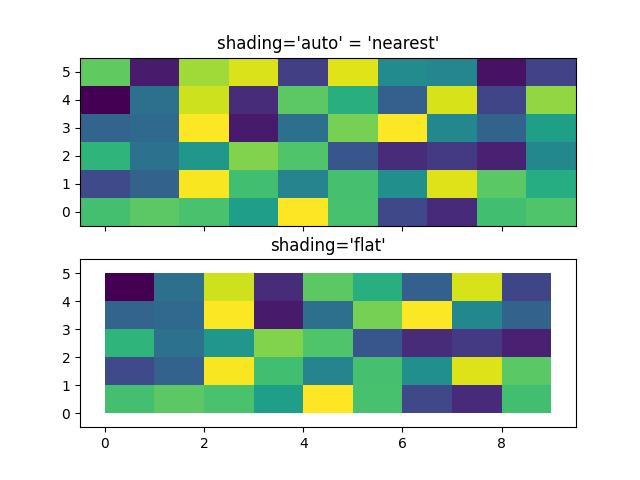
Coordenadas centradas #
A menudo, un usuario quiere pasar X e Y con los mismos tamaños que Z a
axes.Axes.pcolormesh. Esto también está permitido si shading='auto'se pasa (establecido por defecto por rcParams["pcolor.shading"](predeterminado: 'auto')). Antes de Matplotlib 3.3,
shading='flat'eliminaría la última columna y fila de Z ; mientras que eso todavía está permitido para fines de compatibilidad con versiones anteriores, se genera una advertencia de depreciación. Si esto es realmente lo que desea, simplemente suelte la última fila y columna de Z manualmente:
x = np.arange(10) # len = 10
y = np.arange(6) # len = 6
X, Y = np.meshgrid(x, y)
fig, axs = plt.subplots(2, 1, sharex=True, sharey=True)
axs[0].pcolormesh(X, Y, Z, vmin=np.min(Z), vmax=np.max(Z), shading='auto')
axs[0].set_title("shading='auto' = 'nearest'")
axs[1].pcolormesh(X, Y, Z[:-1, :-1], vmin=np.min(Z), vmax=np.max(Z),
shading='flat')
axs[1].set_title("shading='flat'")

Text(0.5, 1.0, "shading='flat'")
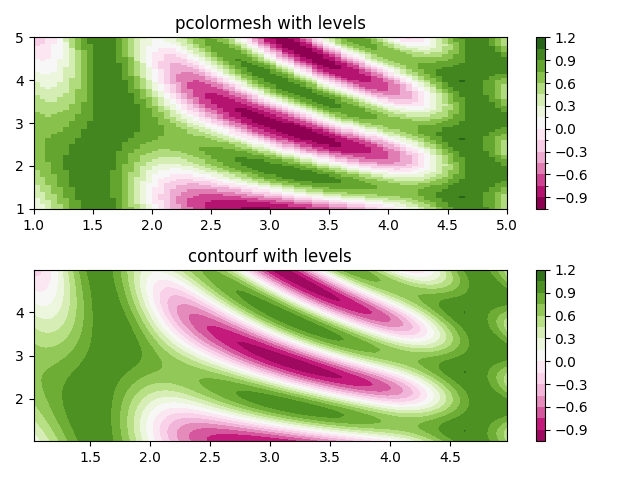
Haciendo niveles usando Normas #
Muestra cómo combinar instancias de Normalización y Mapa de colores para dibujar "niveles" en
y axes.Axes.pcolorescribir gráficos de manera similar al argumento de la palabra clave de los niveles para contour/contourf.axes.Axes.pcolormeshaxes.Axes.imshow
# make these smaller to increase the resolution
dx, dy = 0.05, 0.05
# generate 2 2d grids for the x & y bounds
y, x = np.mgrid[slice(1, 5 + dy, dy),
slice(1, 5 + dx, dx)]
z = np.sin(x)**10 + np.cos(10 + y*x) * np.cos(x)
# x and y are bounds, so z should be the value *inside* those bounds.
# Therefore, remove the last value from the z array.
z = z[:-1, :-1]
levels = MaxNLocator(nbins=15).tick_values(z.min(), z.max())
# pick the desired colormap, sensible levels, and define a normalization
# instance which takes data values and translates those into levels.
cmap = plt.colormaps['PiYG']
norm = BoundaryNorm(levels, ncolors=cmap.N, clip=True)
fig, (ax0, ax1) = plt.subplots(nrows=2)
im = ax0.pcolormesh(x, y, z, cmap=cmap, norm=norm)
fig.colorbar(im, ax=ax0)
ax0.set_title('pcolormesh with levels')
# contours are *point* based plots, so convert our bound into point
# centers
cf = ax1.contourf(x[:-1, :-1] + dx/2.,
y[:-1, :-1] + dy/2., z, levels=levels,
cmap=cmap)
fig.colorbar(cf, ax=ax1)
ax1.set_title('contourf with levels')
# adjust spacing between subplots so `ax1` title and `ax0` tick labels
# don't overlap
fig.tight_layout()
plt.show()

Referencias
En este ejemplo se muestra el uso de las siguientes funciones, métodos, clases y módulos:
Tiempo total de ejecución del script: (0 minutos 1.467 segundos)